


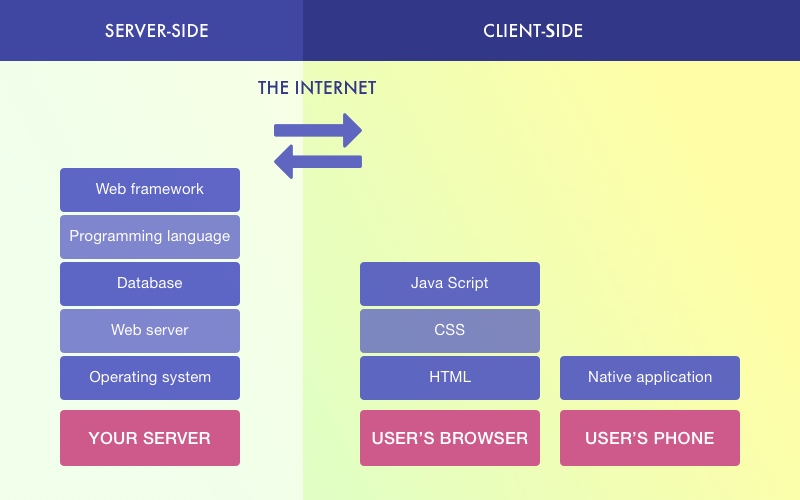
Frameworks – it provides support of applications based on a single programming language.Some examples are JavaScript, PHP, and Python. Programming languages – This creates logic for apps and websites.The backend stack includes these elements: They may seem invisible in the background, but they are important to keep the operations running smoothly. Think of it as the electric power stations that generate electricity for your home.

It refers to the inner workings of a website or app that users cannot see.
#Tech stack software
The server-side of software development is the backend tech stack. They commonly specialize in Angular or React and call server APIs built by other developers. There are lots of developers that excel at only front-end work. Many modern applications now also use TypeScript instead of basic JavaScript.īeing an expert at HTML, CSS, and JavaScript is its own specialization these days. It’s a programming language that allows you to implement dynamic features on web pages with common libraries and frameworks like jQuery, React, Angular, and Vue. JavaScript – Used to make web pages interactive.Developers commonly use frameworks like SASS and LESS to make CSS more manageable and more dynamic. It includes the font styles, sizes, layout, color, and other aspects of a web page. CSS (Cascading Style Sheets) – It is responsible for the format and layout of the web pages.They are the backbone in the organization and placement of content on a web page. HTML (Hypertext Markup Language) – it’s a markup language for creating and displaying electronic documents (web pages).There are three principal elements of a frontend stack. In other words, it is responsible for the design, format, and navigation of websites or web apps. The main concern of the frontend stack is to create a stellar user experience, smooth user interface, and straightforward internal structures. Client-side refers to anything that a user can see or engage with on a screen. The frontend tech stack is the client’s side of the application. These stacks also shape the role of the developer who builds the product. To refresh your memory, a technology stack consists of two components-the frontend and backend stacks. They have limited budget and resources, thus, choosing the right tech stack is crucial to mobilize their software projects. The choice of an applicable tech stack can be challenging, particularly for startups and small businesses. While there are different tech stacks for web development, not all of them are created equally. This is also referred to as an application stack. Both work together to create a working tech stack. What is a Tech Stack?Ī tech stack refers to a set of tools, programming languages, and technologies that work together to build digital products or solutions such as websites, mobile, and web apps.Ī tech stack consists of two equally important elements: the frontend (client-side) and backend (server-side). To increase your chances of developing a software product that users will love, here’s an overview of the right tech stacks to use for your startup team. It has an impact on the mobile or web app’s design, functionality, and future ability to scale. The tech stack is the underlying set of tools and languages that power the software products that we use today. Ready to build a software product? Choosing the right tech stack could be the difference between developing a robust, scalable application and setting your business up for a lifetime of headaches.


 0 kommentar(er)
0 kommentar(er)
